Navigation menu
The navigation menu offer quick access to the main pages in the application including and optional search box. The list can include nested entries that can be expanded in the menu. In the lover corner of the navigation menu is access to application settings and a vendor menu.
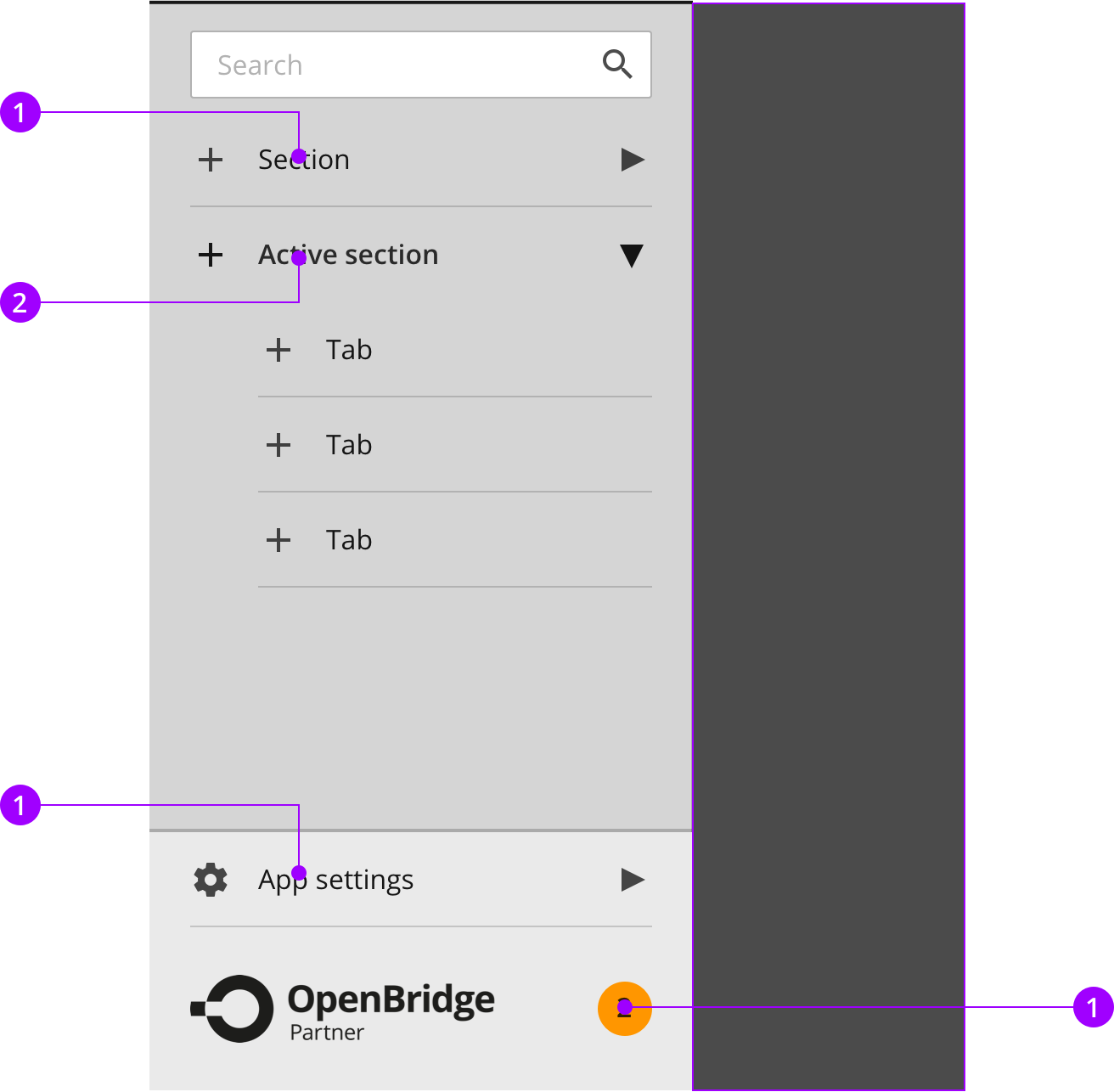
In use
The top bar are present on all applications and offer a consistent way for accessing critical functions in an application. It consist of a navigation menu, application label aligned to the left.

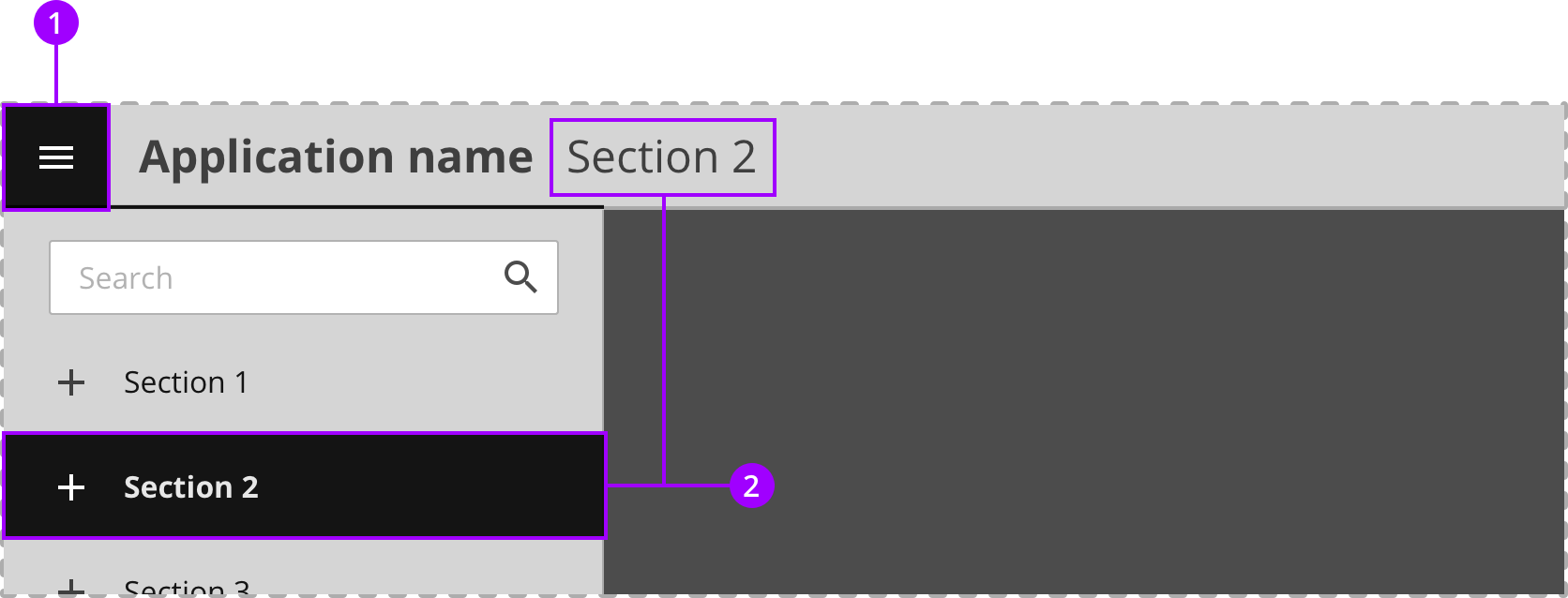
Navigating between sections in the navigation menu

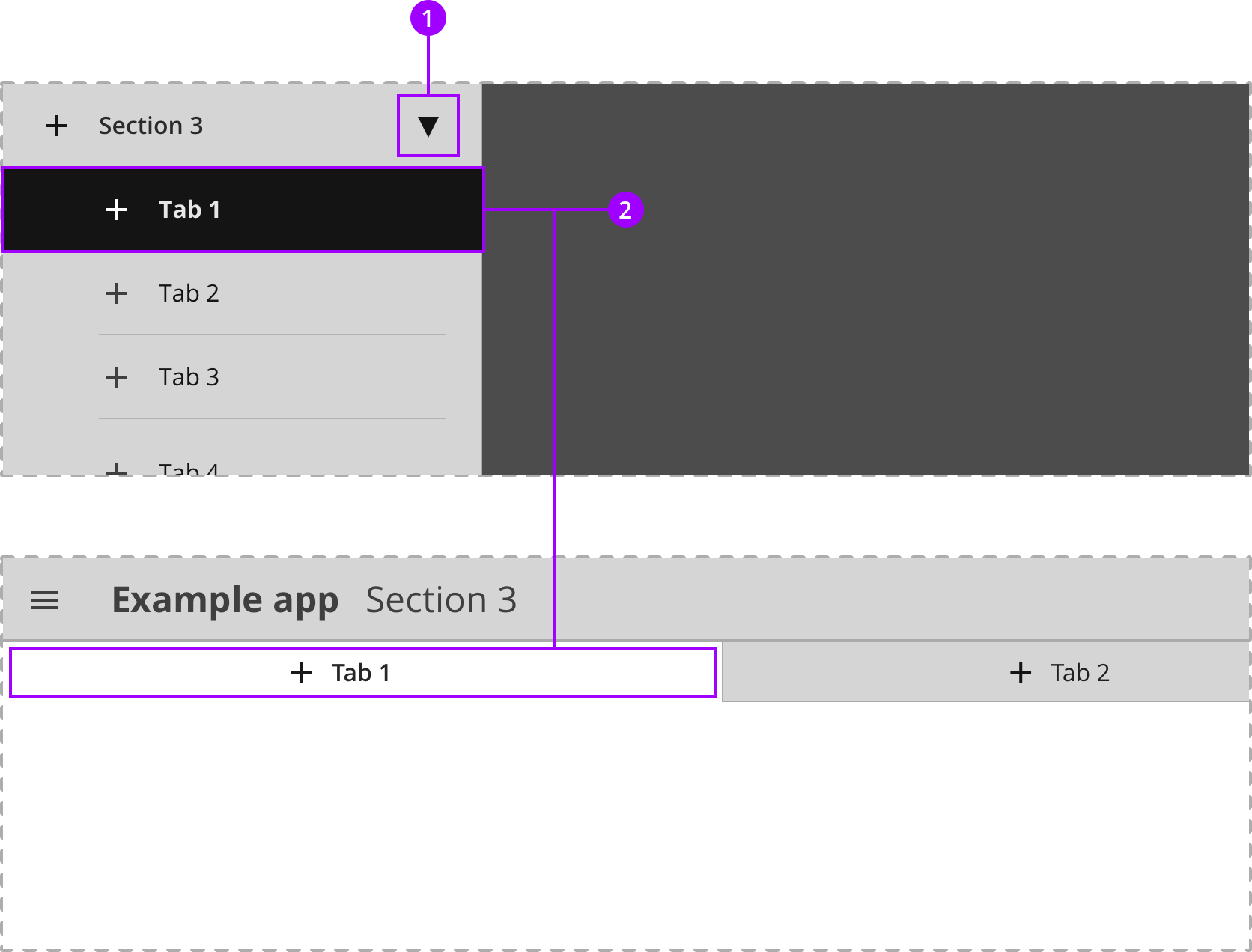
Navigating between tabs in the navigation menu

Navigating to application settings and vendor support and documentation.

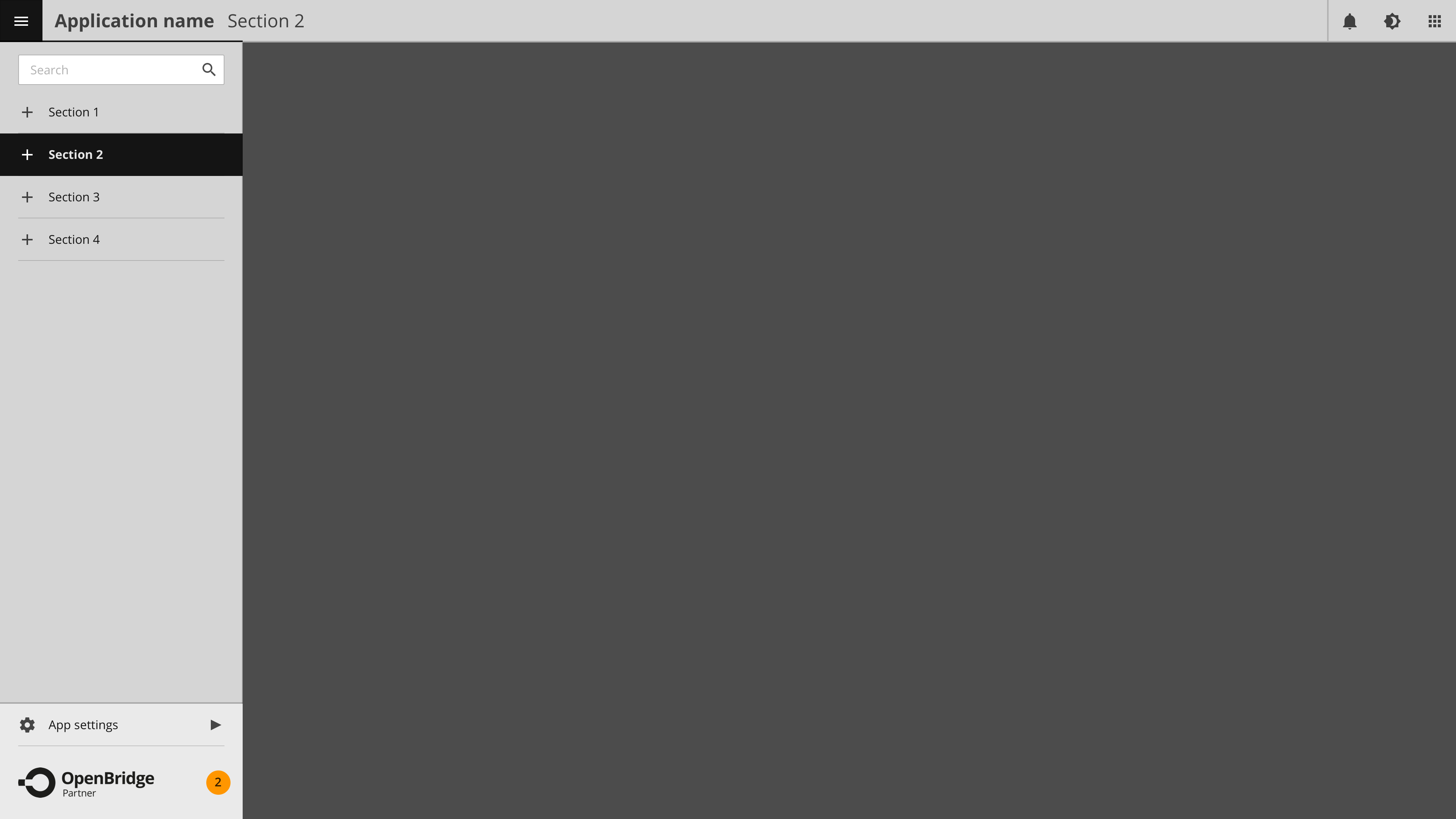
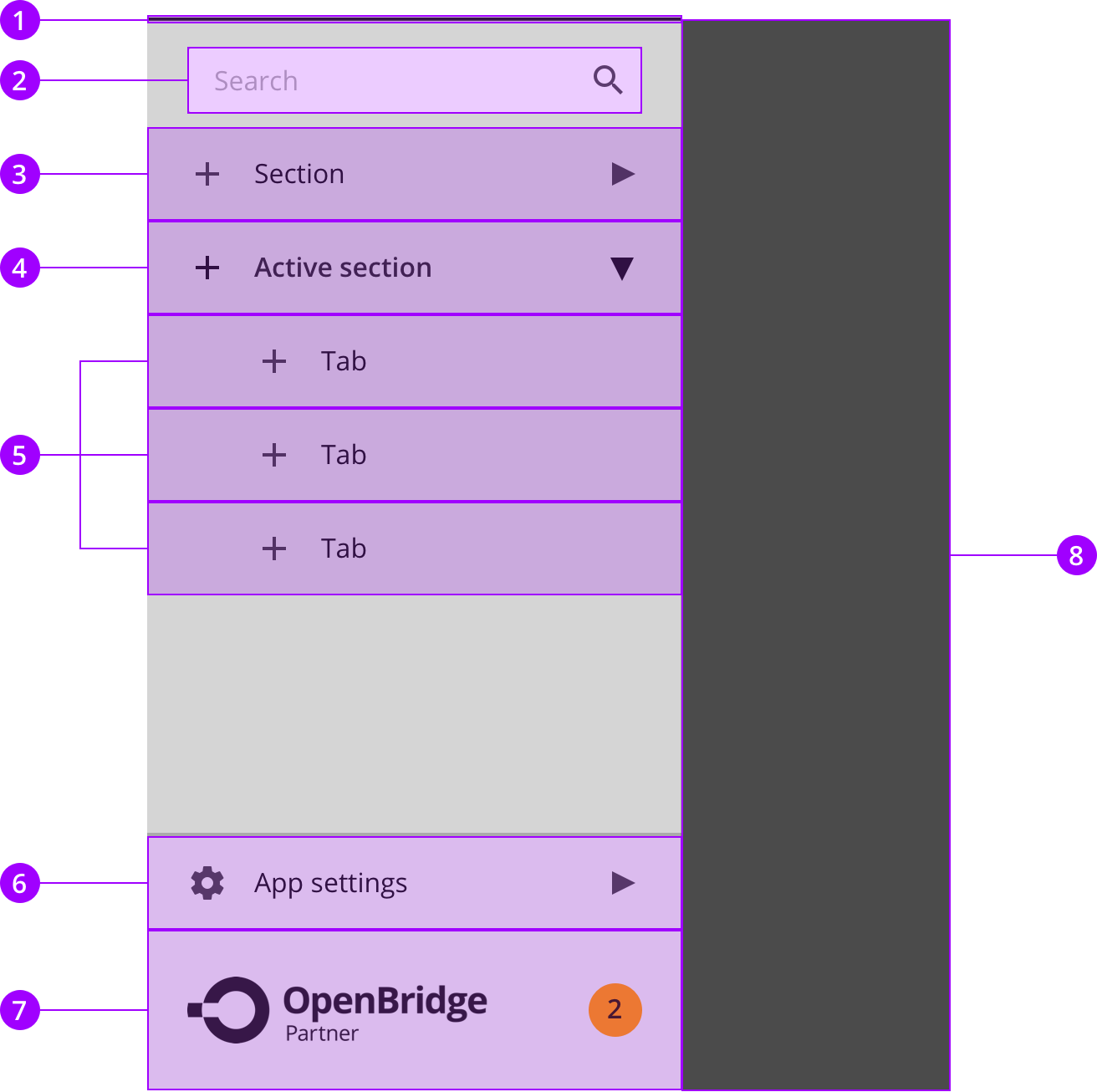
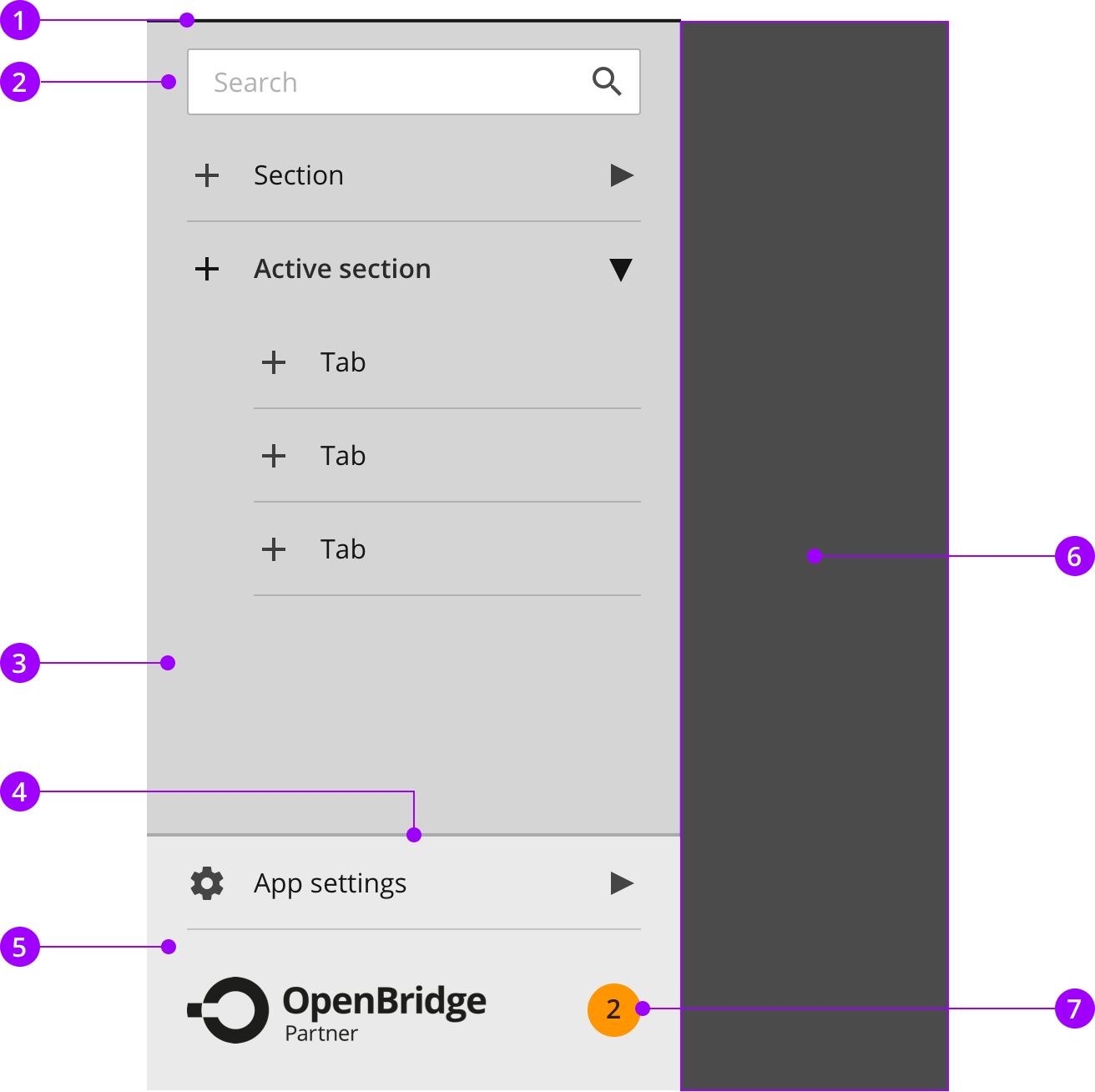
Anatomy
The top bar are present on all applications and offer a consistent way for accessing critical functions in an application. It consist of a navigation menu, application label aligned to the left.

Colors
The top bar are present on all applications and offer a consistent way for accessing critical functions in an application. It consist of a navigation menu, application label aligned to the left.

Typography
The top bar are present on all applications and offer a consistent way for accessing critical functions in an application. It consist of a navigation menu, application label aligned to the left.

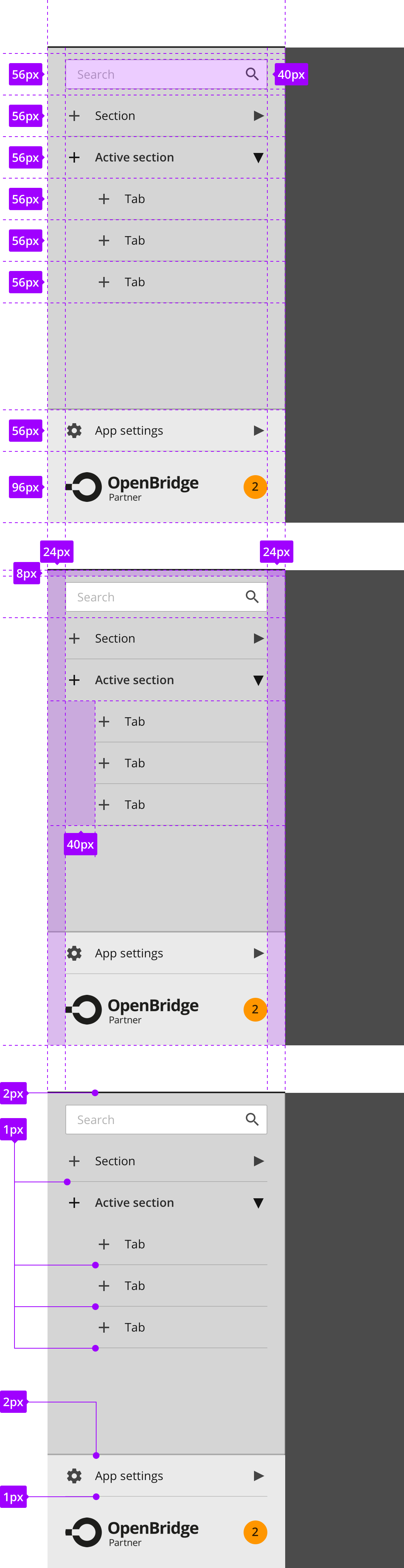
Measures and spacing
The top bar are present on all applications and offer a consistent way for accessing critical functions in an application. It consist of a navigation menu, application label aligned to the left.